今天给大家分享一下如何利用CMS系统最快速度的模仿一个企业网站?这里着重点强调一下,是U快速模仿,不用什么专业基础就可以办到,只需要熟悉操作流程就可以。
首先,来讲下大体的思路,确定站点,选择合适的CMS系统,测试环境的搭配。思路一旦确定了,那么动起手来就方便许多了
选择CMS系统
确定找要模仿站点,你可以根据你的关键词百度上面搜索下,找到自己喜欢的站点,多找几个对比,选择一些你比较喜欢的网站。
站点选择好以后,那么我们就要选择cms系统了,这里有很多选择,很多人会选择织梦cms,其实我之前也用织梦做了很多站,但是我建议大家不要用了,这个cms团队已经解散了,系统漏洞比较多,虽然功能也不错,但是长久做站,还是建议不要给自己留坑,我自己有几个客户的网站也是织梦,被挂马到崩溃,最后不得不重做,要不维护费都收不到,我个人建议选择pageadmin、帝国,这两个系统还在维护中,其中pageadmin的更新频率还蛮高,我最新的几个网站都采用这个系统来改版,所以我本人对这个系统还比较熟悉,,个人认为这个是目前最容易上手的一套系统,安全性也好,灵活性不错,很容易实现功能扩展。
扒站,获取源码
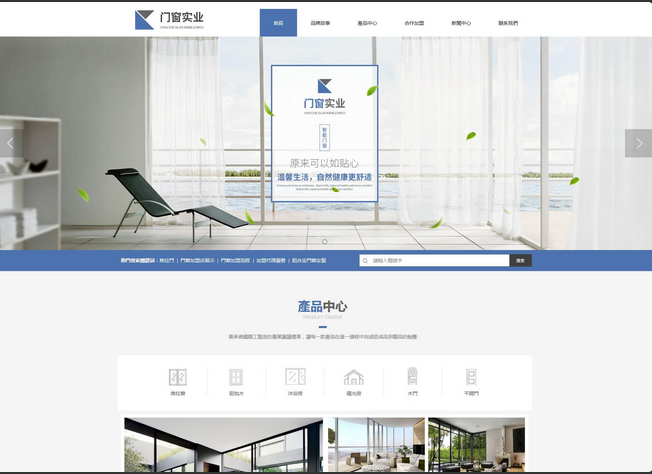
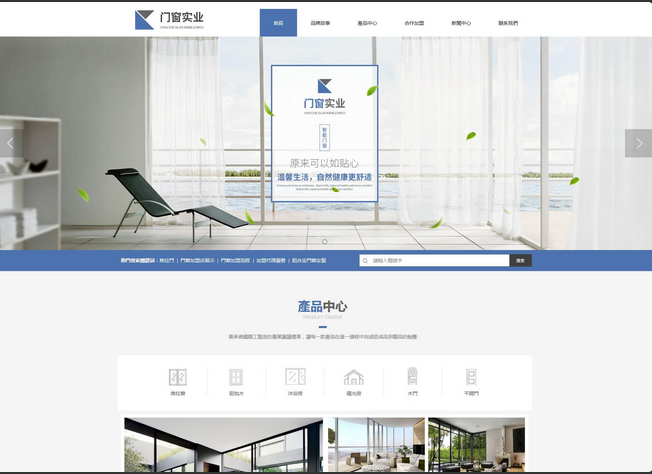
下面就实际案例作简要的说一下怎么扒站,我要模仿的网站界面如下:

由于网站比较长,我只截图其中一屏,我们来看一下这个网站,他的组成部分基本上都是分为三个部分,头部、中间部分、尾部。仔细观察导航栏目打开后我们不难发现,基本上都是由列表页,内容页,和一个自定义页面组成。

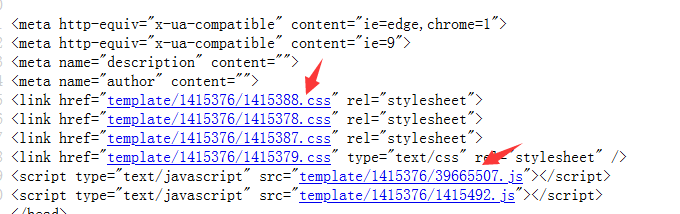
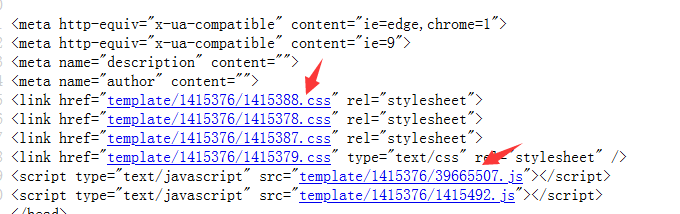
页面结构都了解的比较清楚了,那么我们怎么快速的去仿制呢,说了怎么多好像还没有讲到重点部分,网站界面不外乎html,css和js,图片这些资源组成,这些资源其实很容易获取到,通过浏览器,右键看源码,然后保存为.cshtml文件(注意这里很重要,不要保存为html),里面的一些js,css文件都可以通过浏览器单独保存下来。
这些js,css都可以点击打开获取里面内容,然后保存到本地,如果觉得麻烦的,可以网上下载快速扒站工具来自动保存,其实页面不多,我个人觉得也没有什么必要,主要就是浪费点时间。
文件拔下来后,需要注意保存路径,有些模板用的相对路径,有些有的绝对路径,如果出现js,css加载不出来,一般都是文件路径不对,可以自己修改一下。
那么这些文件下载后怎么保存呢?
然后我们一般用到的就是存放模板目录/templates,pageadmin系统下载后,templates目录下默认有一个目录,可以直接在这个目录中改,也可以复制成一个新的目录改,为了方便,我直接在原有模板目下改了。
首先把我们拷贝下来的css文件放到css目录下,js文件拷贝到js目录下,cshtml文件根据栏目可以自己创建目录,比如首页,可以创建一个首页目录,把对应cshtml文件拷贝进去。
接下来就可以进入后台在栏目管理中调用我们自己创建的栏目文件了,栏目文件中一些重要数据可以替换成pageadmin的标签,不懂的可以去看官方的模板教程,不用全部看懂,用的时候去复制实例改改就可以了。
上面还忘记了讲了新手可以使用DW编辑器来操作,不过我建议安装官方推荐的visual studio2007,虽然开始安装有点麻烦,不过对于后面做模板非常方便,因为调用标签有智能提示,用dw没有提示,只能自己找原因,效率有点低。